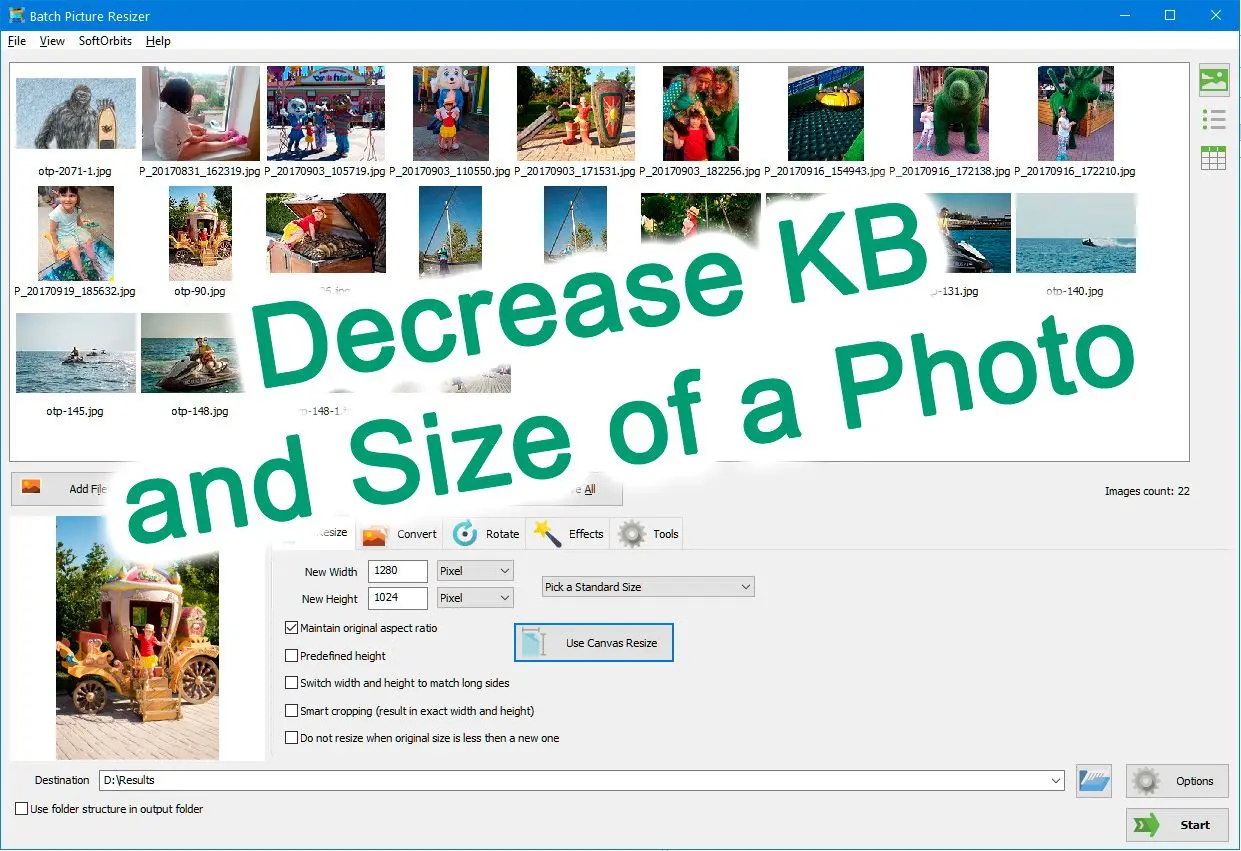
降低照片 KB 數和尺寸的其他方法
可使用 Windows 和 Mac 內建程式修改圖片尺寸。亦可隨時在 Android 或 iPhone 上變更影像 MB 數,極為便利。減少圖像尺寸時,細節將被簡化。反之,增大圖像尺寸將導致圖像模糊[2]。
以下為調整圖像尺寸並節省記憶體的四種主要方法。
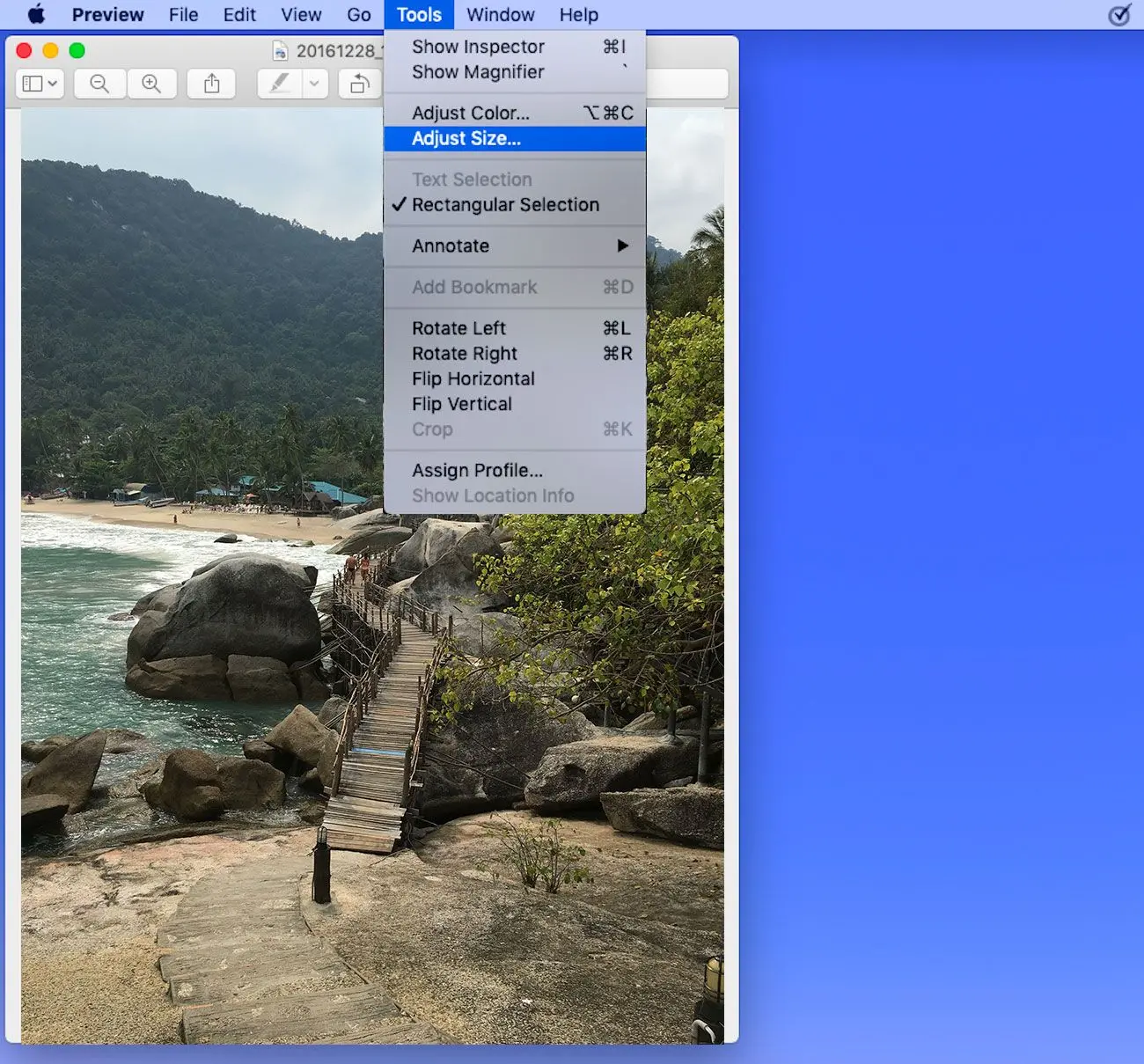
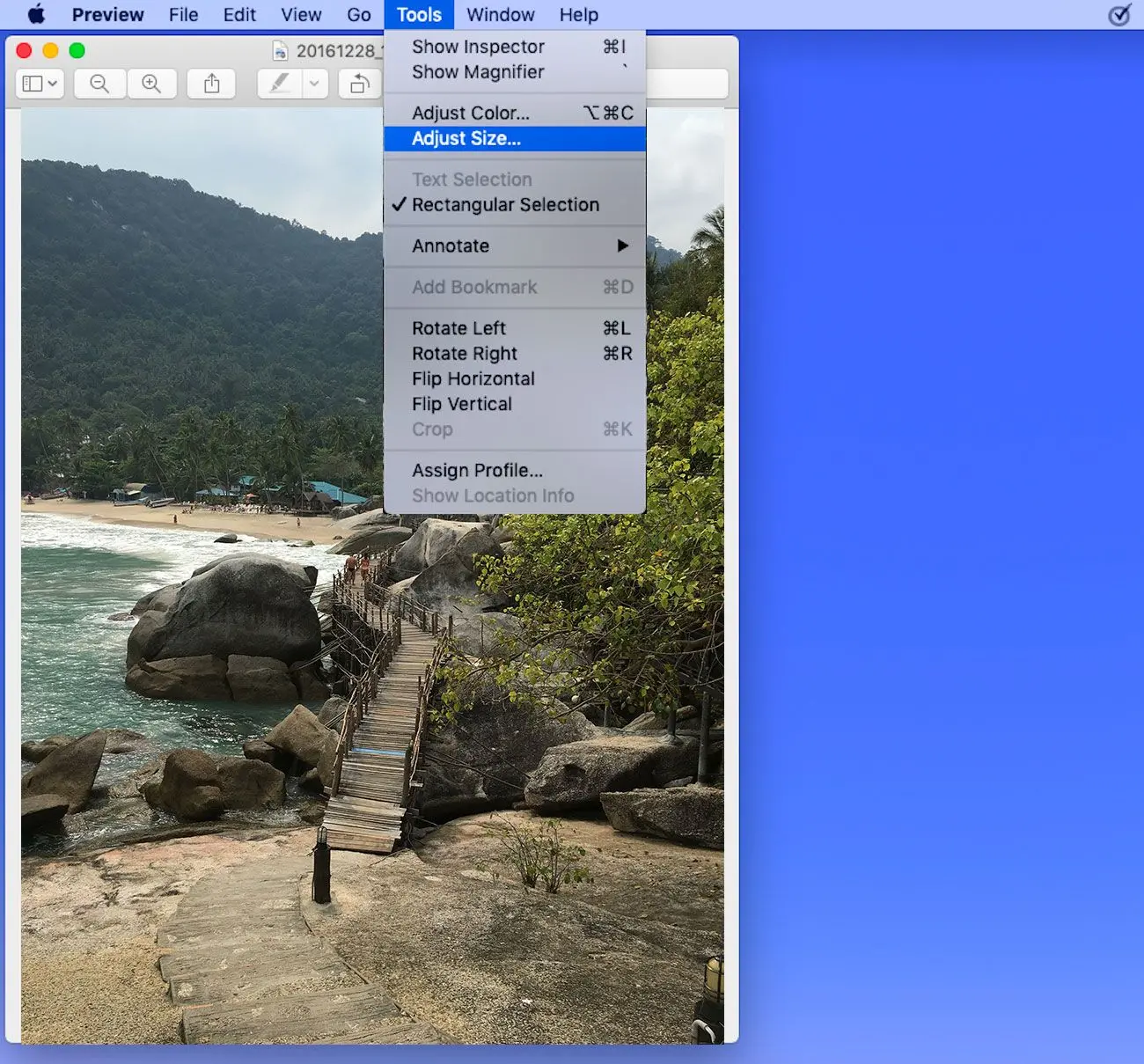
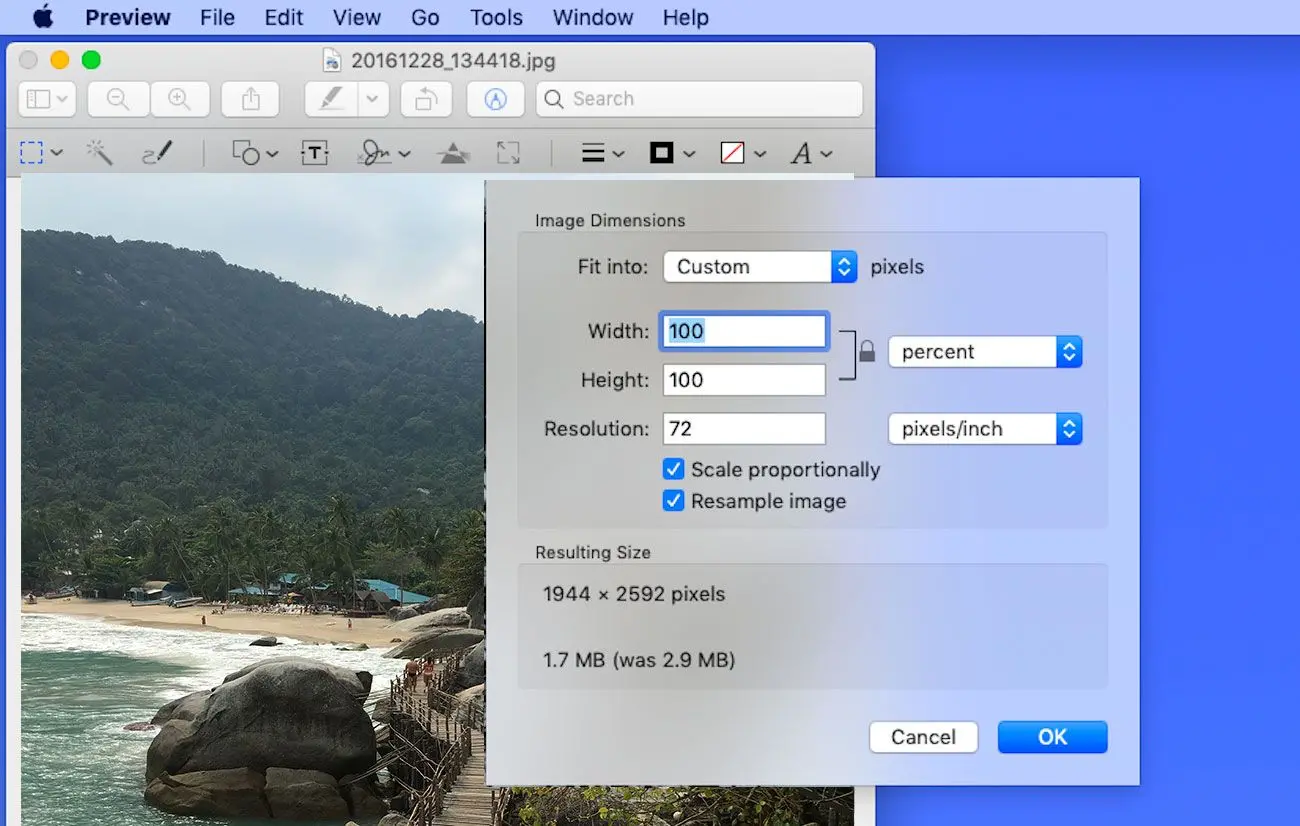
方法 #3:Mac 預覽工具
Mac 使用者:
可使用 Apple 作業系統變更圖像大小(KB)。- 右鍵點擊圖像,於 macOS 圖像檢視應用程式預覽中開啟。
- 從選單列中,前往工具,然後前往調整大小。

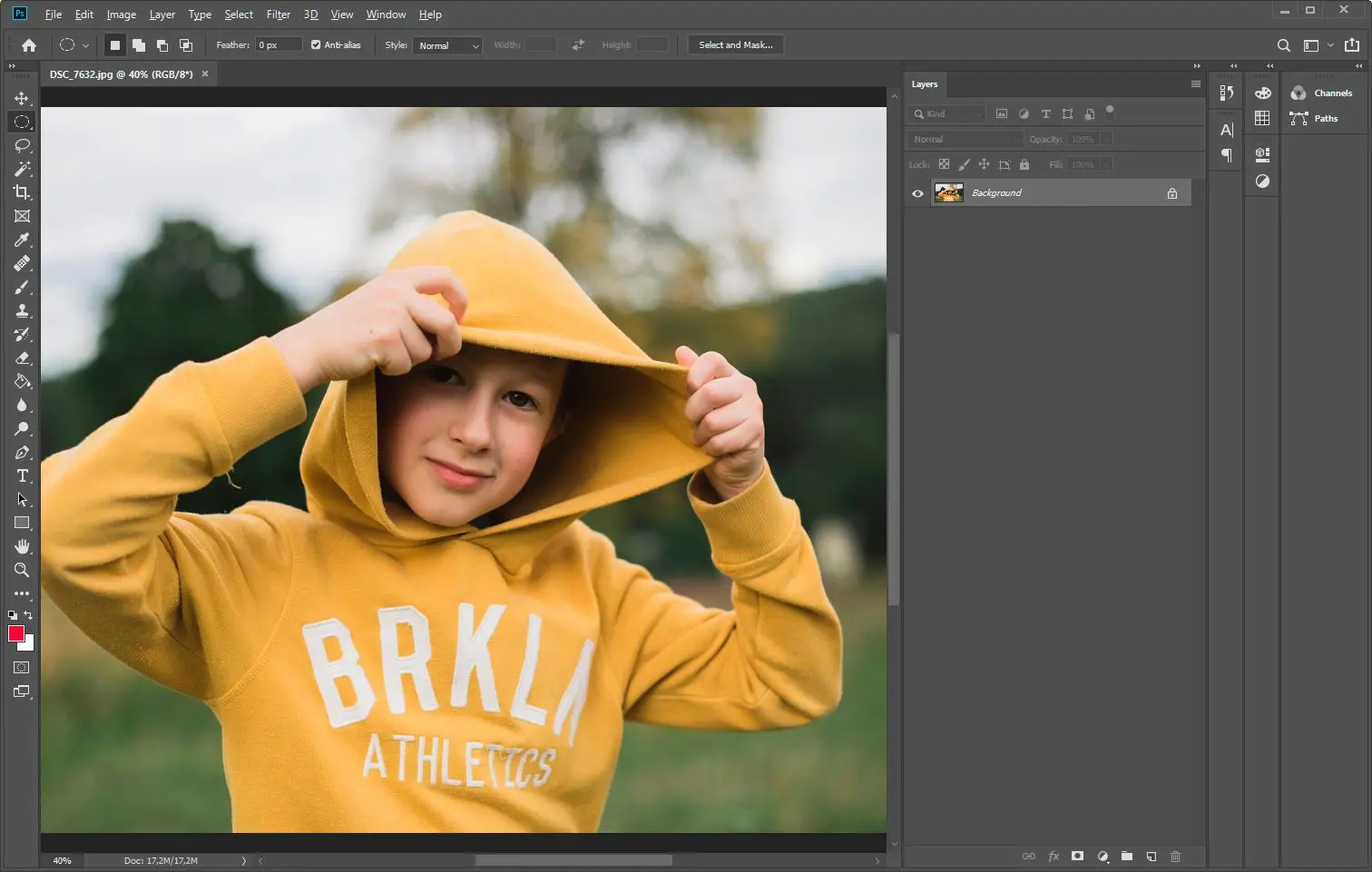
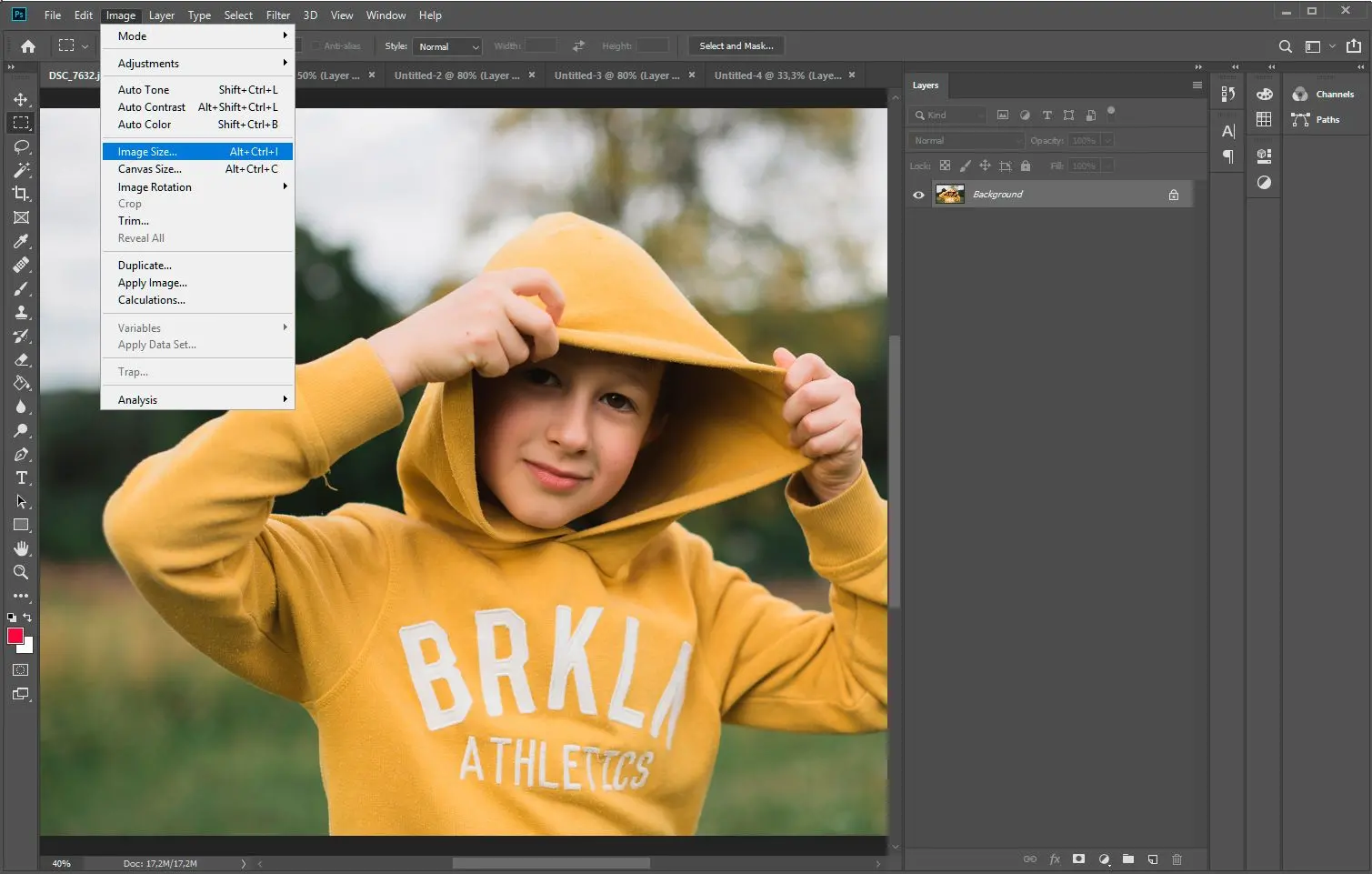
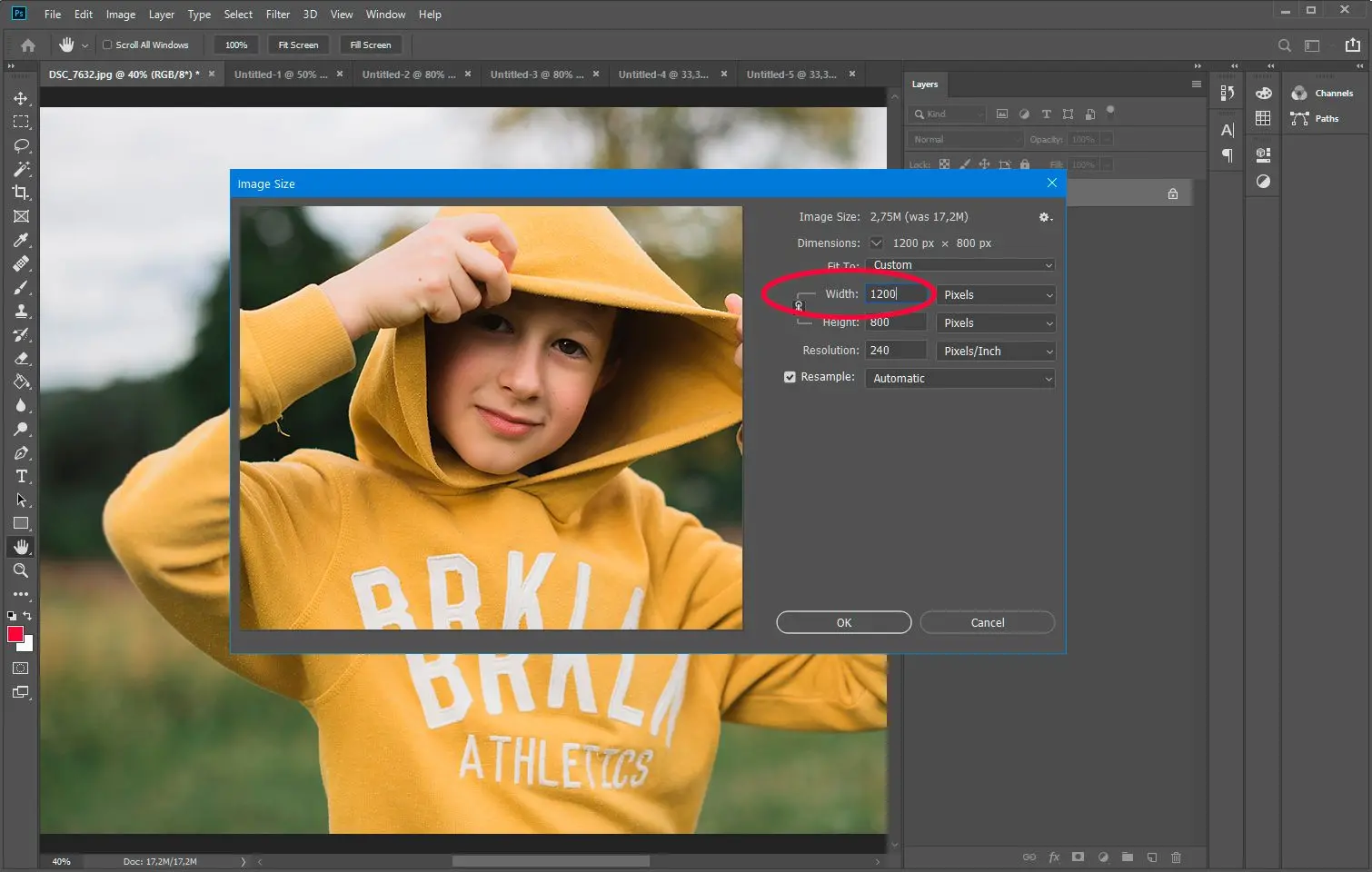
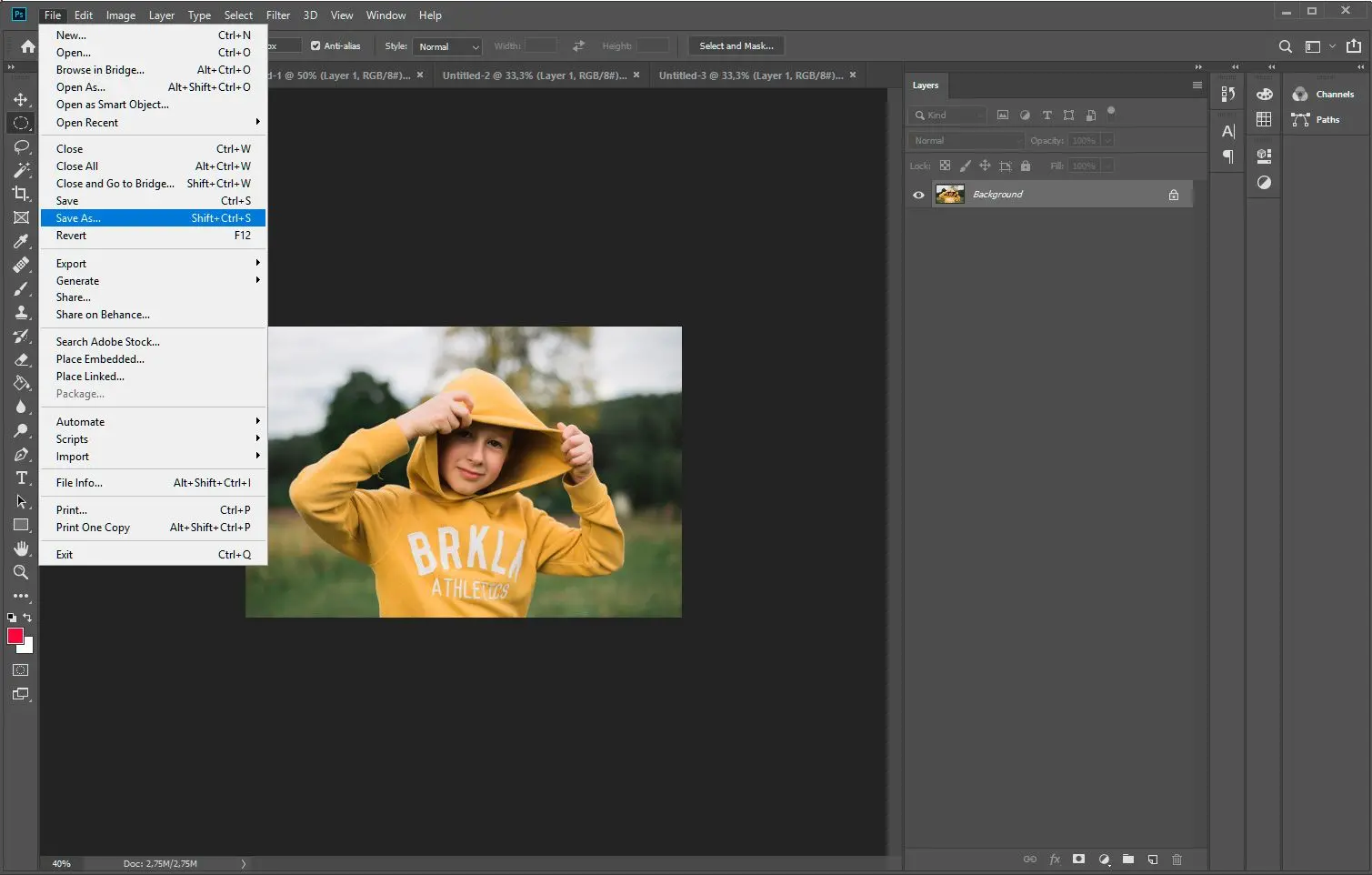
方式#2:使用Adobe Photoshop
此工具的非凡用途是快速調整照片大小。即使您沒有完整版本,也可以使用試用版約兩週的時間來更改Photoshop中圖片的Mb。透過以下步驟完成。




降低照片 KB 數和尺寸的其他方法
可使用 Windows 和 Mac 內建程式修改圖片尺寸。亦可隨時在 Android 或 iPhone 上變更影像 MB 數,極為便利。方法 #3:Mac 預覽工具
Mac 使用者:
可使用 Apple 作業系統變更圖像大小(KB)。

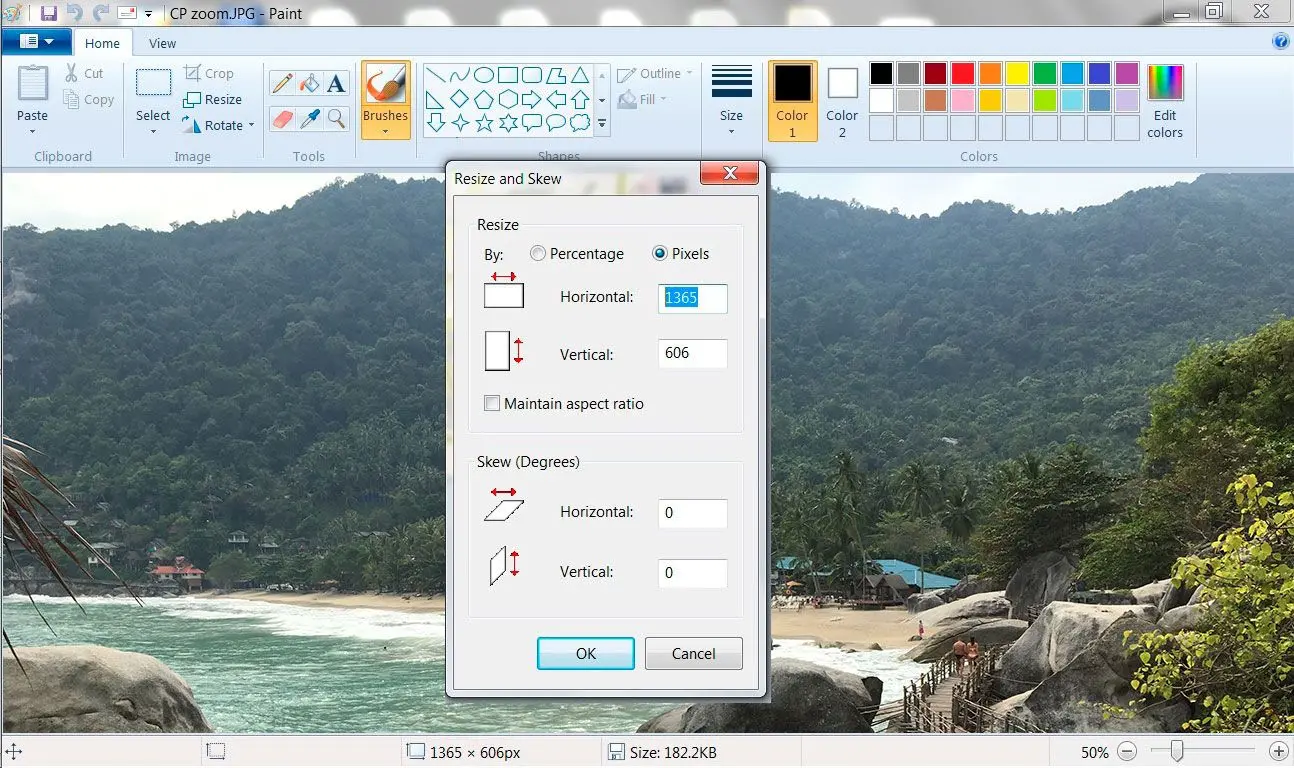
方法四:小畫家:Windows內建工具
如何在Windows系統縮小MB容量:
Windows系統提供多種付費或免費軟體,可在不影響品質前提下,縮減圖片大小至指定KB容量。系統亦內建具備相同功能之程式。
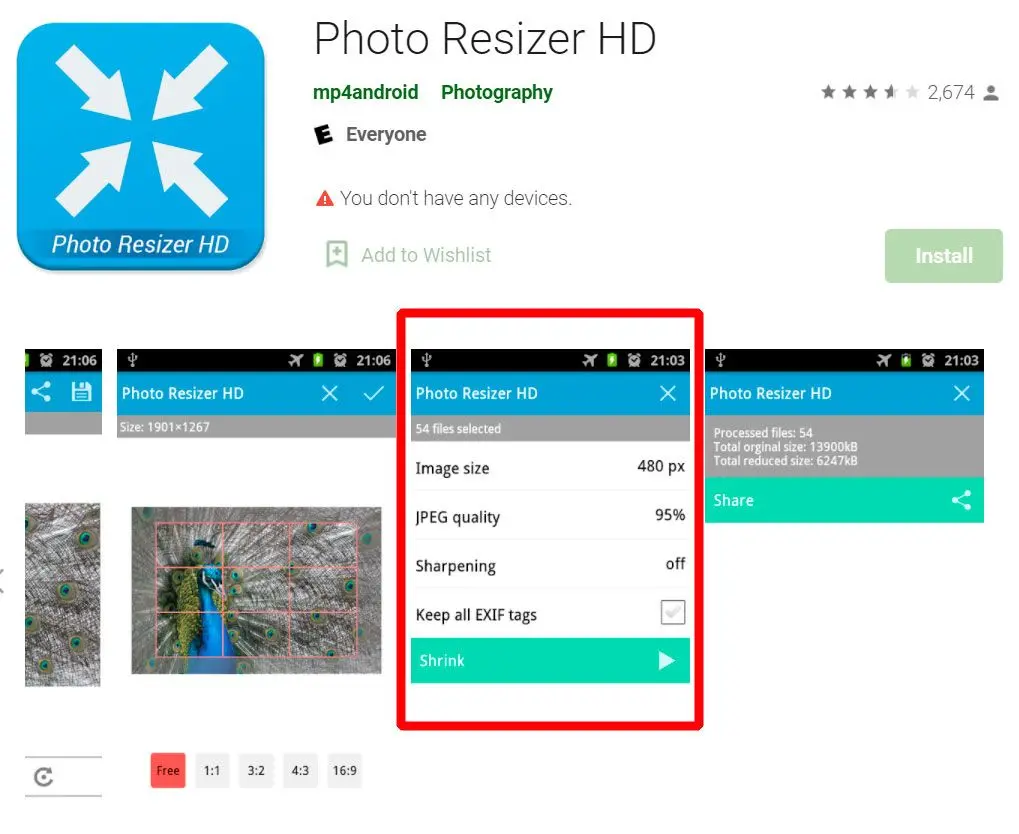
方法五:使用Android應用程式
Android圖片大小轉換:
多數人於智慧型手機使用Android作業系統。可自Play商店下載應用程式,於Android系統輕鬆調整圖片大小。以下為操作步驟。
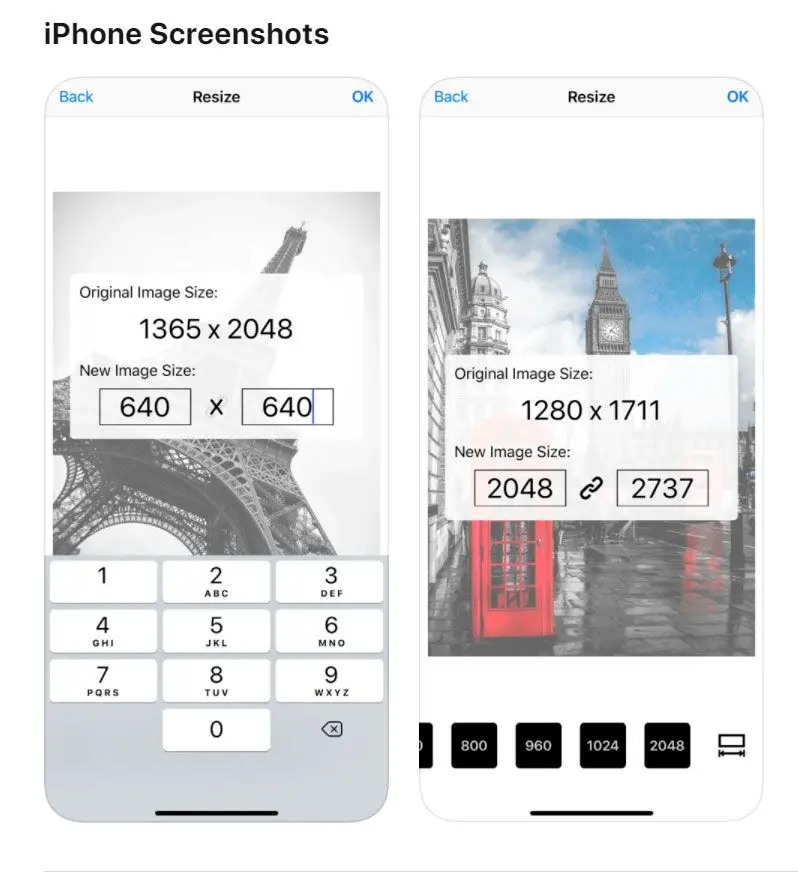
方法六:使用iPhone應用程式
如何在iPhone上降低MB大小:
所有蘋果手機及平板電腦均內建Mac作業系統。調整iPhone圖片大小簡易且迅速。以下為所需步驟。
方法#7:頂尖免費照片MB轉KB轉換器軟體下載
我們根據人們的喜好和流行度挑選產品進行評論。 我們的測試階段專注於突出產品的主要功能並識別其最適合的軟體。 來自頂級網站的用戶評論引導我們撰寫產品評論。 我們收集用戶的反馈,了解他們對 SoftOrbits 軟體和其他產品的看法。 在 SoftOrbits,我們的目標是提供準確且可信賴的資訊。

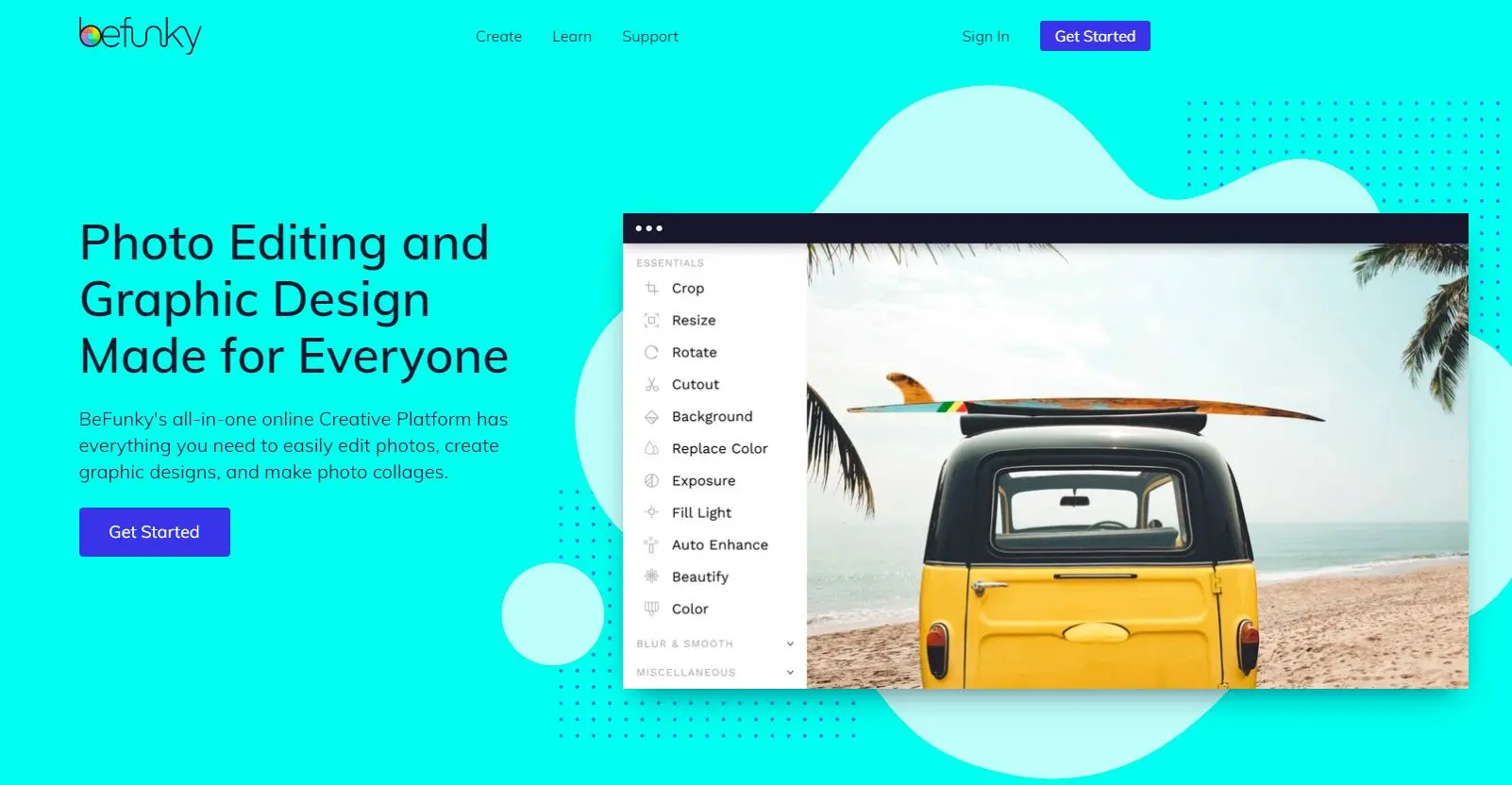
BeFunky (MB 轉換為 KB 線上工具):

升級帳戶需付費,此工具除調整大小外,尚提供更多功能。影像轉換步驟如下:
優點:
缺點:
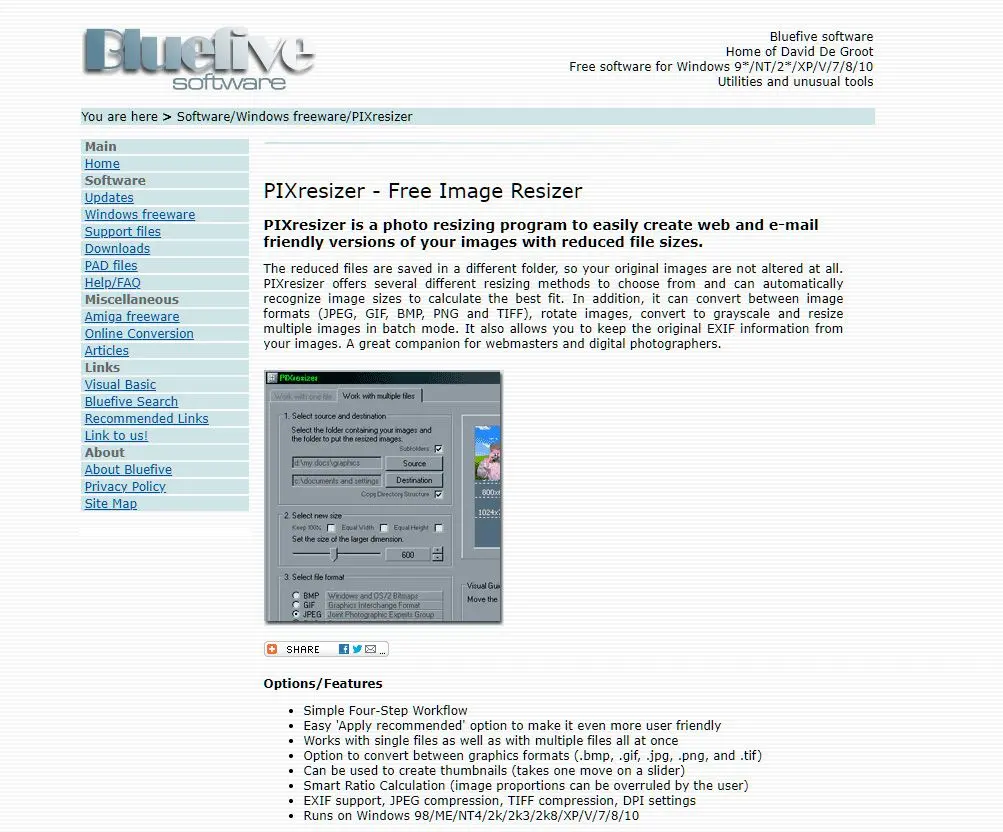
PIXresizer (免費影像 KB 縮減器):

此乃一簡明工具,恪守其目標,無花哨之額外功能。使用者可藉選擇所需圖像尺寸,調整單一或多個 jpeg 或 png 檔案大小,亦可變更格式。
優點:
缺點:
方法八:線上圖片 MB 轉 KB 轉換器
並非市面上所有 kb 轉換器工具皆須安裝。使用者可於網際網路瀏覽器上尋得諸多良善者。其於轉換後捨棄圖片,故使用者無需擔憂洩漏。使用者可輕易先行下載,並於任何所需之處使用。以下為若干頂級線上圖片壓縮器,可縮減圖片大小至 kb。
RSZR:圖像轉換器 MB 轉 KB:
此工具不僅調整圖像大小至 KB,亦可裁剪圖像。可先裁剪空白區域或不必要之物體,再調整圖像大小至所需尺寸。亦可選擇將圖像旋轉至任何角度。惟需具備啟用的 Flash Player。優點:
缺點:
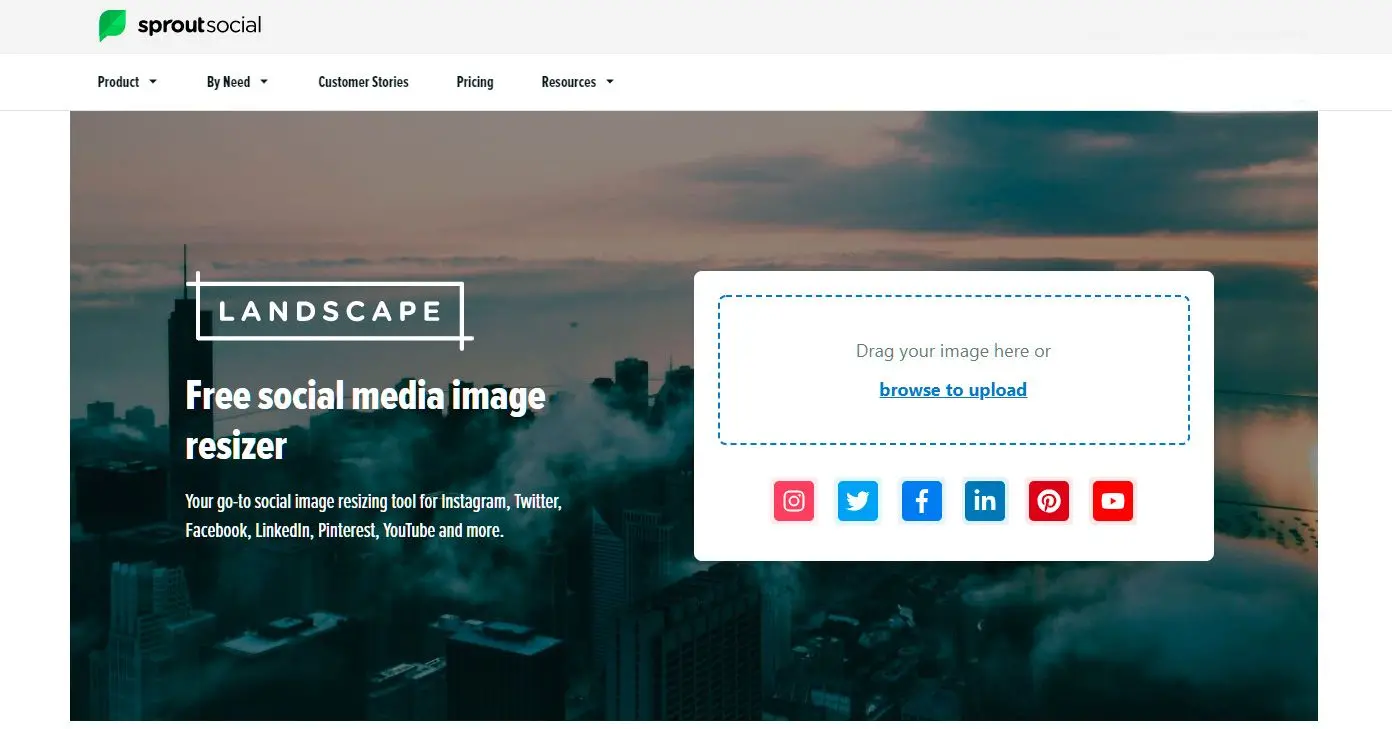
Sprout 社群媒體調整工具:

Internet Marketing Ninjas 提供社交媒體尺寸調整工具。此工具專為您欲於社交媒體帳號發布之圖片設計。此線上工具之獨特之處在於提供社群媒體平台下拉式選單,供您選擇欲上傳圖片之平台。系統自動設定尺寸,即可下載,免除了解圖片框架尺寸之繁瑣。
優點:
缺點:
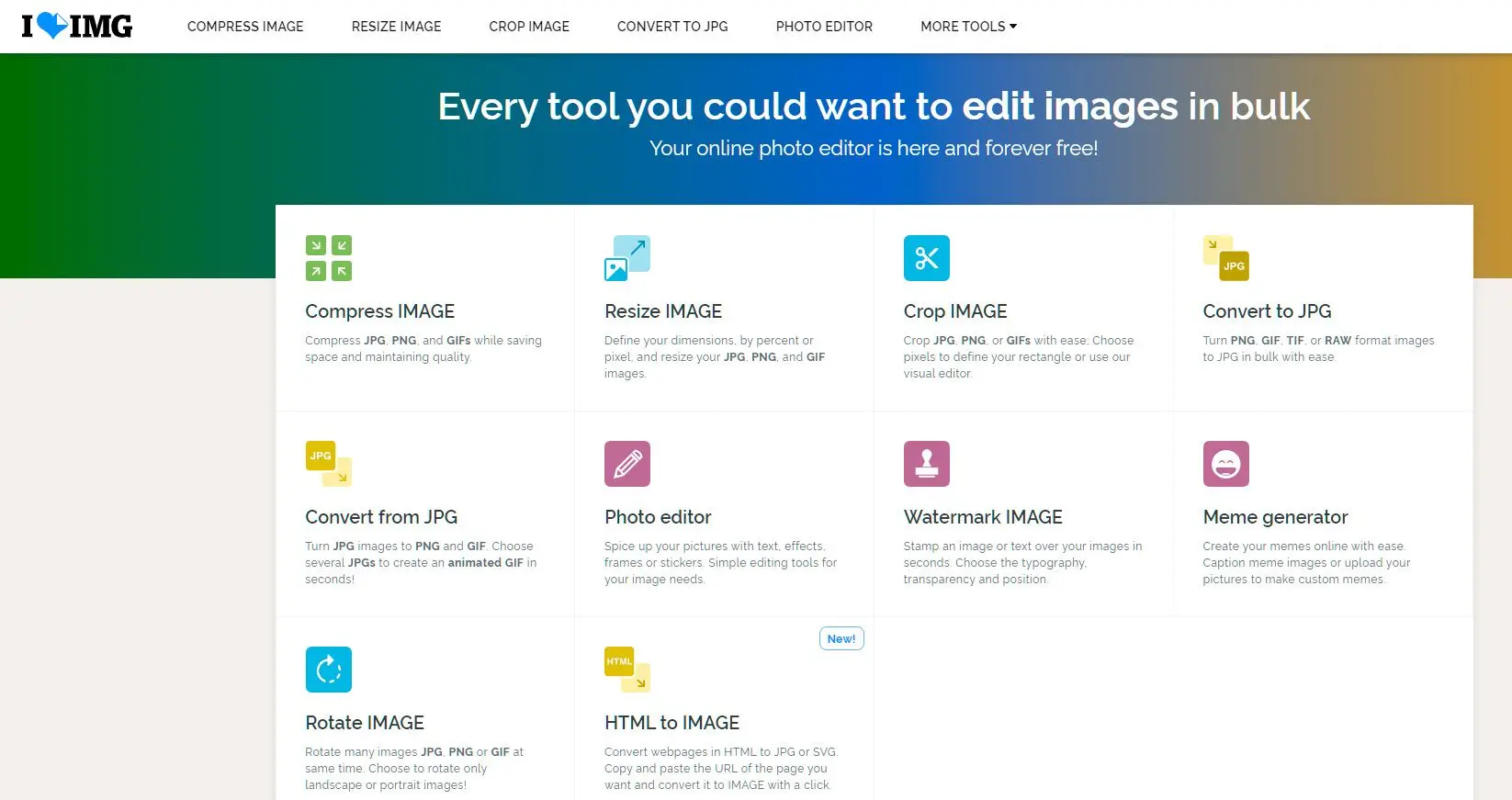
我愛 IMG:

此為另一具備獨特功能之工具。可一次處理多張圖片。此工具之另一優點為具備若較小則不放大功能,意指若圖片尺寸為 500px,而欲將照片設為 600px,則該圖片尺寸將不會如其他圖片般被擴大。此舉可避免調整模糊圖片之困擾。
優點:
缺點:
| 應用程式名稱 | 功能分數 | 可用性分數 | 整體品質標記 | 價格 | 其他標準 |
|---|---|---|---|---|---|
| BeFunky | 4 星 | 4 星級 | 4 星級 | 免費版功能受限,專業版月費4.99美元或年費2.91美元/月 |
|
| PIXresizer | 3 星 | 3 星級 | 3 星級 | 免費 |
|
| RSZR | 4 星級 | 4 星級 | 4 星級 | 免費 |
|
| 社群媒體調整工具 | 3 星級 | 3.5 星 | 3.5 星級 | 免費 |
|
| 我愛 IMG | 3.5 星 | 3.5 星級 | 3.5 星級 | 免費 |
|
評論
BeFunky
John - 4 星PIXresizer
Jane - 2 星RSZR
Michael Brown - 5 星社群媒體調整工具
Emily Johnson - 3 星我愛 IMG
David - 4 星以 KB 軟體照片尺寸轉換器轉換您的照片
您是否厭倦傳送您最喜歡的個人資料圖片或藝術效果給朋友,卻發現檔案過大,無法作為電子郵件附件或在行動裝置上使用? 如果是,現在應考慮使用 KB 軟體照片尺寸轉換器。多種選項可供選擇,包含熱門的 MB 轉 KB 電腦應用程式,可讓您在不犧牲品質的情況下縮減檔案大小。許多此類軟體選項亦提供額外功能,例如新增藝術效果或其他軟體以增強您的照片。
何必為傳送大型檔案而苦惱?使用KB級照片尺寸轉換器軟體即可輕鬆轉換。立即下載圖片壓縮器,輕鬆分享您的回憶!

如何減少圖片檔案大小以提高網站速度
身為網站所有者,您可能經歷過大型圖片尺寸導致網站載入速度緩慢的問題。由於搜尋引擎和訪客高度重視快速載入速度,因此優化圖片以提高網站速度至關重要。
在本指南中,我們將討論如何縮小照片尺寸,以及在優化網站圖片時應遵循的最佳實踐。
1. 將圖片尺寸從MB調整為KB
圖片越大,尺寸越大。因此,將圖片尺寸調整到您需要的確切大小,將有助於減小圖片尺寸。例如,如果您的網站寬度為1000像素,則上傳2000像素寬的圖片毫無意義。透過縮小圖片尺寸,您可以在不犧牲品質的情況下,最大限度地減小尺寸。2. 壓縮圖像
圖像壓縮涉及刪除不必要數據以縮減檔案大小,同時不損害圖像品質。諸多線上工具可壓縮圖像,如 TinyPNG、JPEG Optimizer 及 Compressor.io。使用者可上傳圖像至任一工具,該等工具將壓縮圖像,並維持其品質。多數工具允許批量壓縮圖像,可節省時間。3. 選擇正確檔案類型
選擇正確檔案類型對於縮減圖像大小至關重要。網站上最常使用的三種圖像檔案類型為 JPEG、PNG 及 GIF。JPEG 圖像適用於照片及具多種色彩之複雜圖像,而 PNG 則最適合用於圖形、標誌及透明圖像。GIF 則最適用於簡單圖像,如圖示或標誌,該等圖像不需太多細節。
4. 使用圖像優化插件
若使用內容管理系統 (CMS),如 WordPress [3],可安裝圖像優化插件,如 WP Smush 及 ShortPixel。此類插件自動壓縮並優化圖像,縮減檔案大小而不影響品質。5. 利用內容傳遞網路 (CDN)
內容傳遞網路 (CDN) [4] 可藉由將圖像快取於全球多個伺服器,加速網站運行。訪客請求網站圖像時,距離最近的伺服器提供服務,縮短載入時間。Cloudflare 及 MaxCDN 等服務為可考慮之選項。故,何工具為最佳選擇?
優化圖像乃改善網站速度、提升使用者體驗之關鍵步驟。透過調整尺寸、壓縮及選擇正確檔案類型,可顯著縮減圖像檔案大小,而不犧牲其品質。參考文獻
Ashbrook S. Image resizing for print and on-screen viewing //PSA Journal. – 2007. – Т. 73. – №. 11. – С. 36-38.影片指南
變更圖片解析度。使用Photoshop轉換圖片大小(Kb或Mb)。