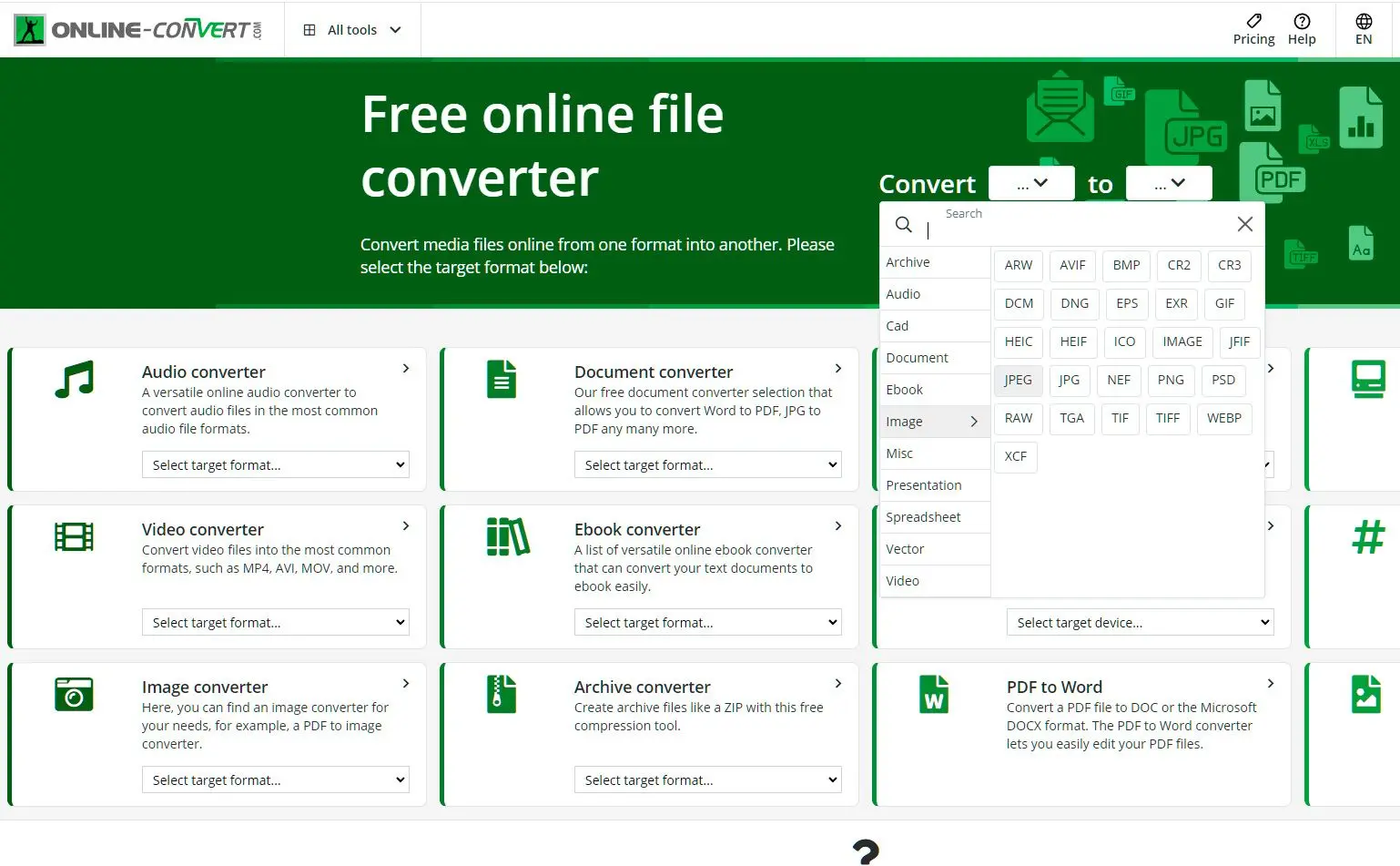
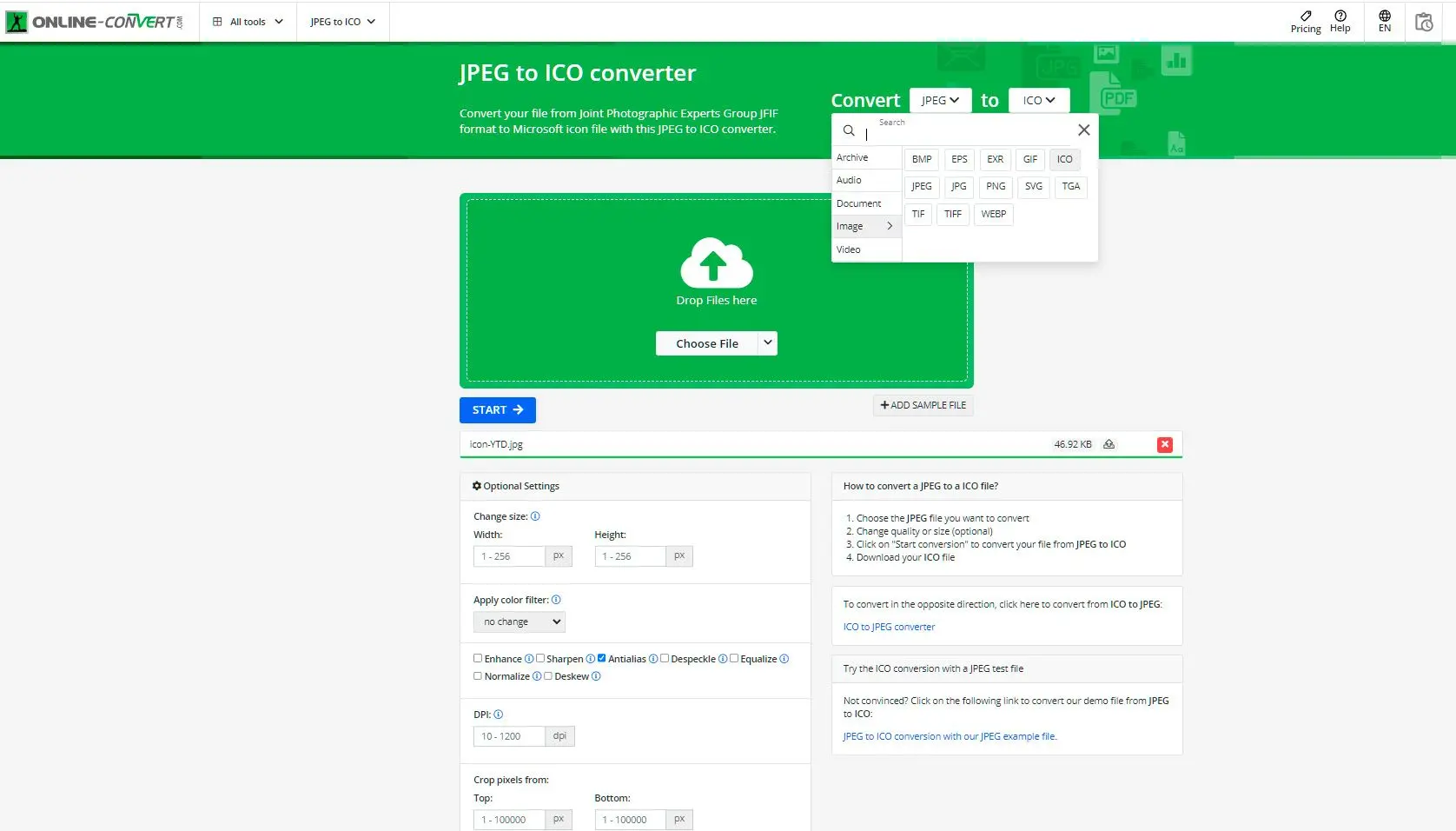
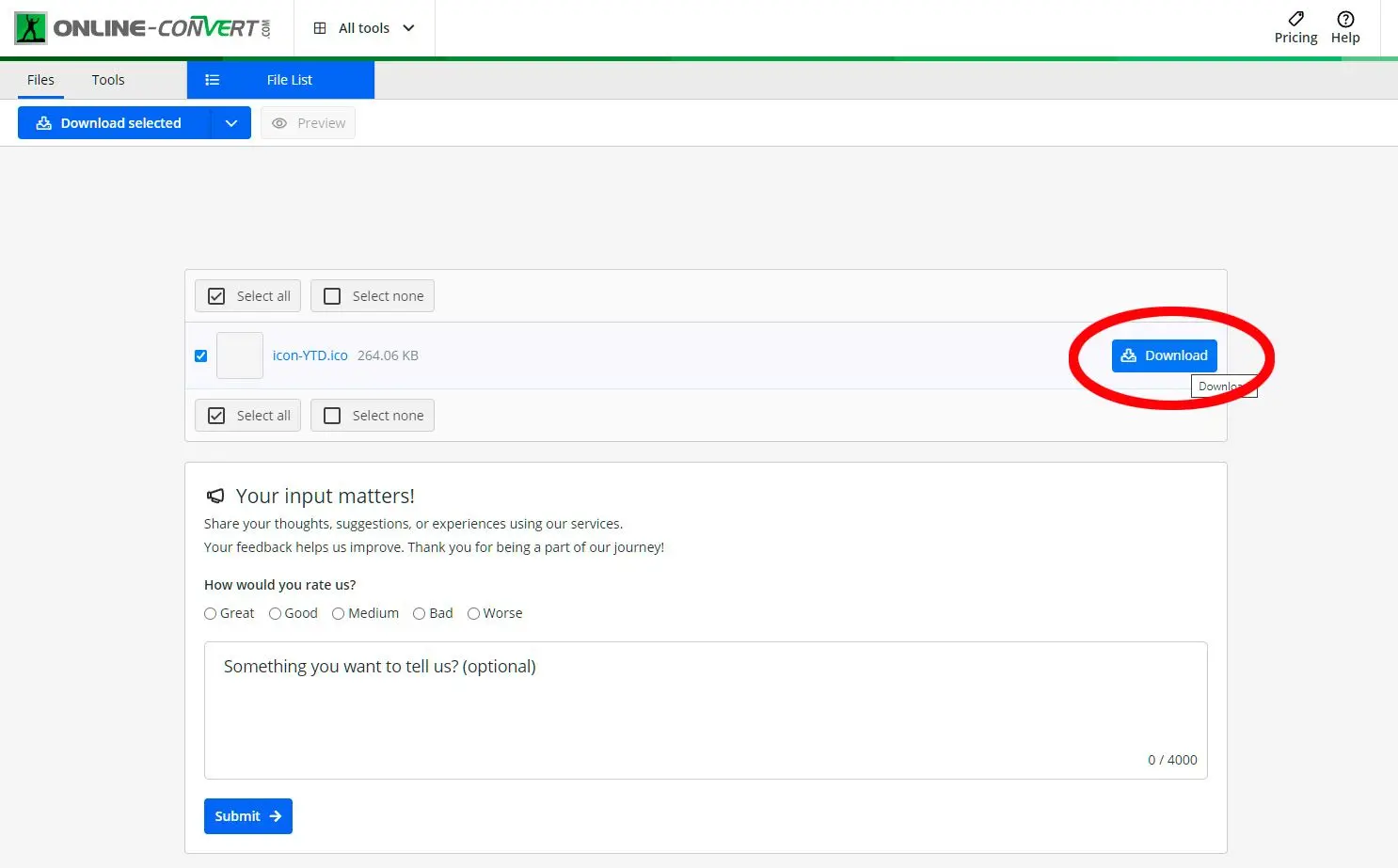
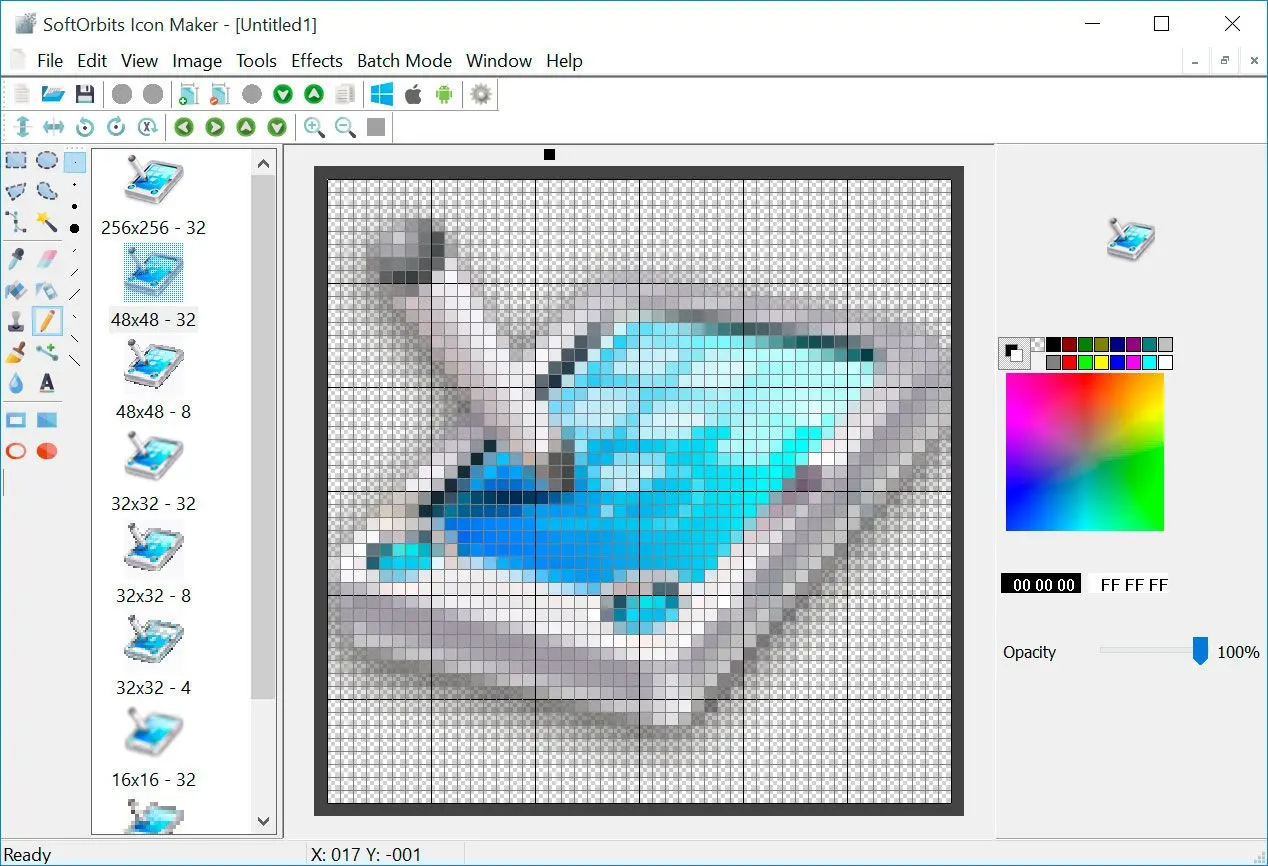
方法 #4 命令列工具: 💁我的經驗:使用Imagemagick轉換GIF、PNG和JPG至.ICO
近期在使用ImageMagick嘗試將GIF、PNG和JPG等各種圖片格式轉換為.ICO時,我遇到了一個問題。我遵循Stack Overflow上建議的命令,但在生成的圖示中實現透明度方面遇到了困難。![]()
所遇問題為生成之.ICO檔於各網頁瀏覽器間未能維持透明度。favicon.ico檔於Firefox運作正常,然於IE、Chrome、Opera及Safari等瀏覽器顯示異常。問題或出於圖片轉換指令,其僅於一瀏覽器生效。
Tino於Stack Overflow評論中之h3問題描述
使用指令
以下指令曾被建議用於轉換圖片至.ICO格式:適用於transform:
/usr/bin/convert -resize x16 -gravity center -crop 16x16+0+0 input.jpg \-transparent white -colours 256 output/favicon.ico
適用於GIF及PNG:
/usr/bin/convert -resize x16 -gravity center -crop 16x16+0+0 input.png \-flatten -colours 256 output/favicon.ico
嘗試解決方案
為解決透明度問題,曾嘗試多種指令修改,如使用-channel alpha -negate選項。需一通用解決方案,產生與所有主要瀏覽器相容之透明.ICO。替代方案
進一步研究後,發現替代方案,使用control命令代替ImageMagick。Stack Overflow討論串中,使用者Tino於評論中提及此方案。方案涉及以下命令:icotool -c -o favicon.ico FILENAME
此命令對我有效,解決透明度問題。值得注意的是,此方案明確提及於Ubuntu Linux有效,但可能於已安裝control之其他作業系統亦有效。
建議
基於經驗及發現之替代方案,針對轉換GIF、PNG及JPG至具透明度之.ICO,提出以下建議:考慮使用control代替ImageMagick:若ImageMagick之ICO圖像透明度支援出現問題,嘗試使用control命令列工具作為替代方案。
於系統安裝control:若未安裝control,使用特定於作業系統之套件管理器進行安裝。例如,於Ubuntu,可使用以下命令: